
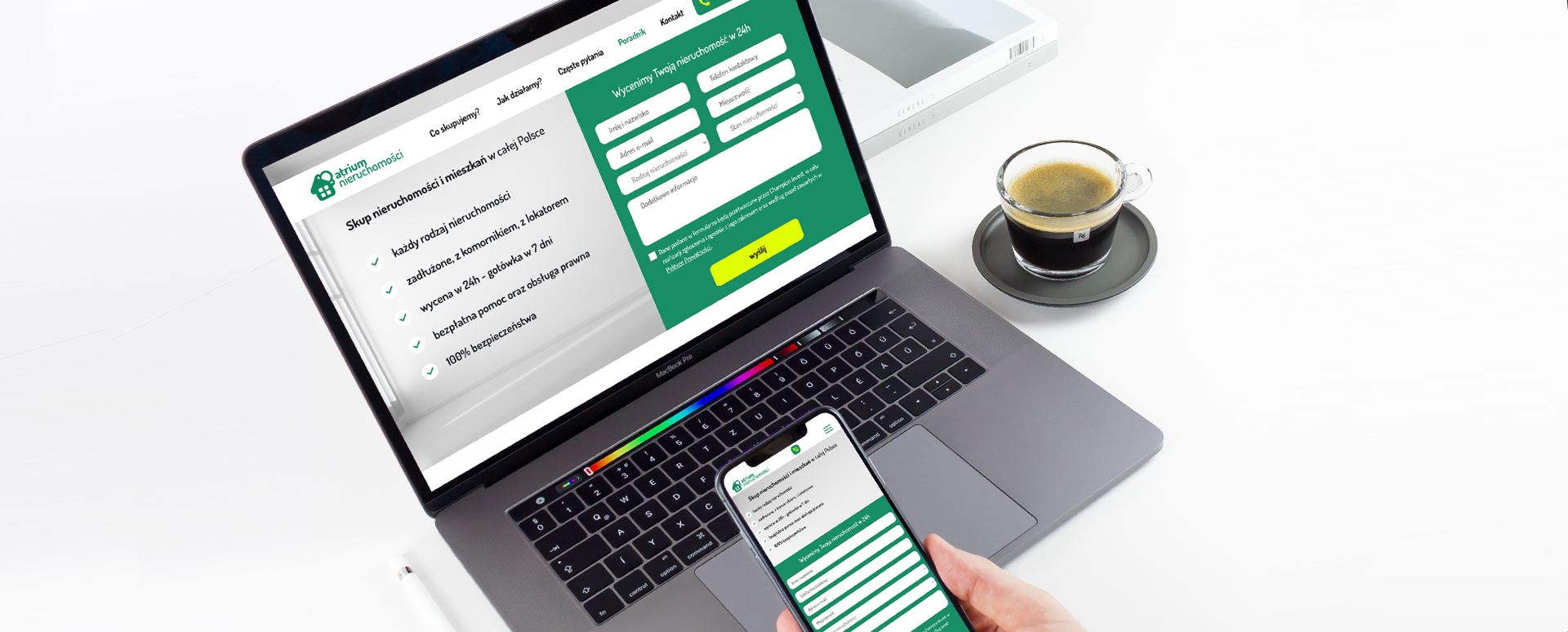
当社と協力することを決めたクライアントの中には、ウェブサイトに会社のロゴと活動の詳細な説明を掲載するだけで十分だと考える方もいらっしゃいます。写真はなく、特別なテキスト構造はなく、場合によっては個々のセクションに箇条書きさえありません。しかし、Web サイトが読みやすく、ユーザーフレンドリーなものになるためには、1 つの黄金律を適用する価値があります。何?ウェブサイトのホームページ、またはサブページのいずれかが 1.5 画面より長い場合、いわゆる「シートメタル」にすることはできません。画面サイズのメインページ 1 つと、木製パレットの配送や木材置き場などの通常はより小さなサブページ 2 つを含むオンライン名刺を必要とする小規模ビジネスでは、その余裕があり、通常、IT 代理店と協力する必要なく作成されます。しかし、広範囲にわたり、1 つの分野のさまざまな側面で行われる活動には、適切な構成、適切なビジュアル レイヤー、内部リンクを含む特殊なコンテンツ アーキテクチャなど、さらに何かが必要です。企業の活動に関する情報を管理する良い例として、私たちが作成した Atrium-nieruchomości Web サイトが挙げられます。
不動産取引は人気の高い投資分野であるため、そのような活動を行う会社の Web サイトの設計は常に 2 つのプロセスから構成されます。サイトは競合他社とは異なるものでなければなりませんが、同時に業界特有のマーケティング要件を満たすものでなければなりません。次に、テキスト レイヤーのサイズを確認します。コンテンツをセクションに分割したりグラフィック技術を放棄したりせずに、そのボリュームにコンテンツを「詰め込む」としたら、それを理解したい人はほとんどいないでしょう。潜在的ユーザーの注意力と集中力は時間的に常に制限されており、制御できない要因に依存するという事実に加えて、均一なテキストのブロックを処理すると人間の目は疲れます。一方、ウェブサイトの所有者は、潜在的な顧客がオファーを利用したり連絡を取ったりする前に、十分な情報を得て、会社の活動について少なくとも基本的な理解を持つことを望んでいます。
そのため、ホームページに多くの情報を掲載するウェブサイトを作成する場合には、グラフィック技術だけでなく、代理店のコンテンツ管理の経験も活用する必要があります。提示された Web サイトの次のサブページをクリックすると、調和的にセクションに分割された大量のテキストと付随する写真によって、収集された情報に慣れ、企業の提供内容を活用することが促進されることがわかります。