
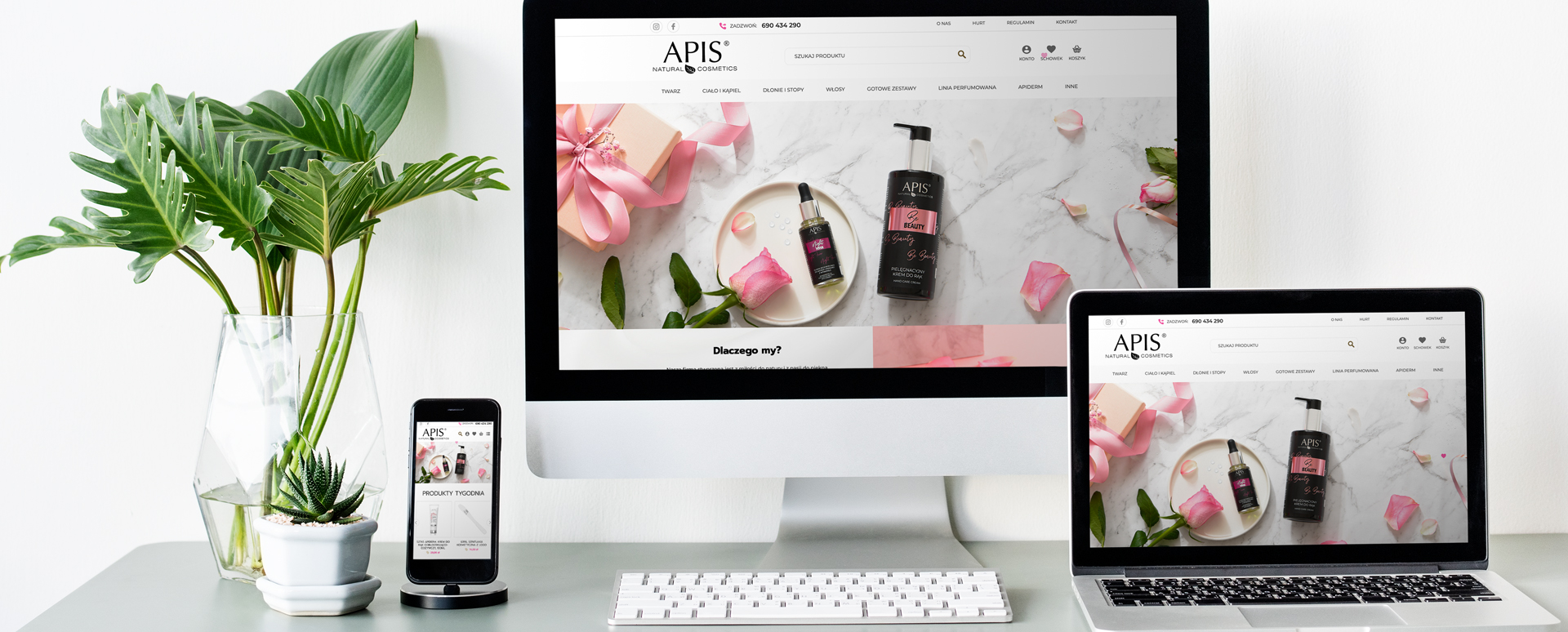
ウェブサイトの作成と配置を専門とするすべてのインタラクティブ エージェンシーは、事実上無制限のコミュニケーションの可能性を秘めています。これは単なる情報レイヤーではなく、写真やグラフィックのコンテンツだけで終わるものでもありません。ウェブサイトのコミュニケーションの可能性は、ウェブサイトが提供する全体的な体験から生まれる雰囲気です。確かに、ユーザーがどのように反応するかを 100% 確実に予測したり、潜在的な顧客が Web サイトに掲載されているオファーを利用する動機を正確に判断したりできる人は誰もいません。ただし、Web サイトを設計する際には、変化しない認識のメカニズムに基づいて設計することで、Web サイトのメッセージが、Web サイトで収集された情報の合計以上のものになることを保証できます。この戦略の良い例は、Apis 社の Web サイトです。
私たちはクライアントに、唯一の制限は想像力であり、Web サイトは特定のビジネスとその前提を最も忠実に表現したものでなければならないとよく伝えています。多くの場合、潜在的な顧客がアクセスしたページがまさに探しているページであると直感的にわかるように、いくつかの詳細を調整するだけで十分です。 Apis が家族経営の製造会社であり、プロ向け化粧品業界に属しているという事実などの説明レイヤーの情報は、Web サイトが平均的なユーザーの注目に与える影響の 1 つの側面にすぎません。残りは、ページに入るときにマウス カーソルに付随するハートなどのディテールから始まり、視覚レイヤーの適切な構成によって作り出される印象によって完成されます。正確さの印象を与えるもう一つの方法は色の使用です。標準的な黒のフォントは、素人目には場違いに思えるかもしれません。オンラインの化粧品店や香水店では、さまざまな色を頻繁に使用しているからです。ただし、ここでは意図的なものです。あまり知られていないブランドの場合、色の過剰使用は気が散るものと理解されるため、ユーザーは提供内容を知る前に不安を感じ始める可能性があります。 2 つ目は、ピクトグラムとアイコンがピンクとバーガンディ色であることです。どちらの色も同じ範囲に属しており、潜在意識はそれを集中を促すものとして認識します(緑や紫などの「散らばった」色とは対照的)。さらに、化粧品やそのパッケージの色に関連付けられた微妙なベージュによって結び付けられています。このようにして、Apis Web サイトにアクセスするユーザーは、説明を読まなくてもその性質を直感的に理解できます。もちろん、これらはウェブサイト上のすべての活動ではなく、当社がウェブサイトのデザインに使用するすべての方法でもありません。